Create transparent video with alpha channel for html5 browsers
Drag and drop your video - our app will make your video with green background ( chroma key ) or with alpha channel transparent when played online in a browser.
How do I remove watermark from my transparent video
Once you are happy with your video you can encode it without watermark by paying a fee (£10GBP for a single video) here
Our player supports both real alpha channel coding and chromakeying. So what is the difference?
True alpha channel
It is when information about pixels transparency is coded using a separate channel and so it is more precise and appealing comparing to chromakeying.
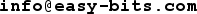
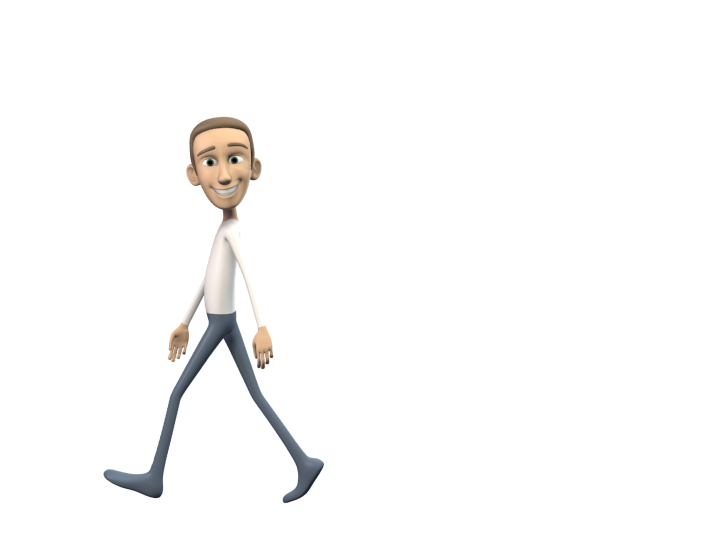
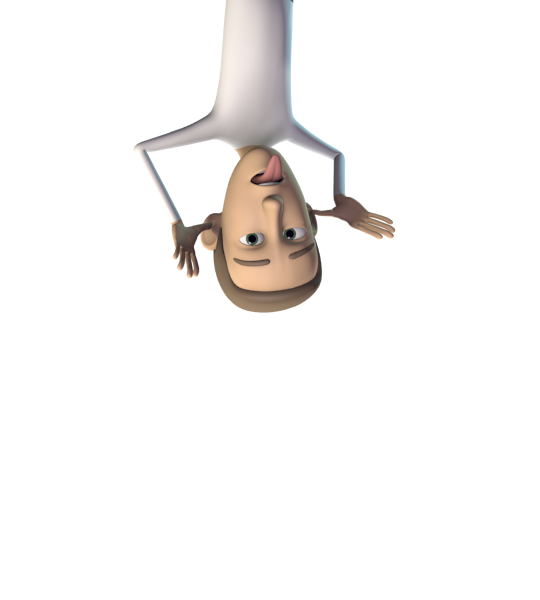
Here is our video coded with true alpha:


Here is another html5 video with alpha channel:


Yet another one:


And here is another one:

Chromakeying
This is when pixels get transparent based on their color. By default our player converts green color to transparency but this along with conversion tolerance can be easily adjusted. You can play with the settings below.

Here is the video with green background that we converted to transparent using chroma key
- Any modern web browser can play our transparent video that is it can successfully blend the video content onto the html page's content
- This html5 video has transparent background so you can overlay your content with it and do all kind of fancy animations
- You can control chroma key tolerance on the fly trying various values and simply reloading the page to immediately see the difference
- You can play multiple videos simultaneously
- There is no easy way for user to stop your videos from autoplaying, for example setting media.autoplay.default to 2 in Firefox]s config will not affect our videos
- Muted videos can be autoplayed inline even in the older browsers such as on pre-iOs 10 iPhones that otherwise require user interaction
How people use transparent videos for web
A video that blends with the website content is unusual and imressive, it attracts attention, you can use it for:
- Transparent video is ideal exit-intent popup
- Motivation for an action
For more info on how to embed our transparent video in your web page please see documentation
How does it work ?
There are many video codecs that do support alpha channel but none of them can be played online by a browser. So what we do when you upload your video is we convert your video to our JSV® format that can be played by browsers.
How do I create a transparent video in the first place?
There are two methods to create a video for the input to our app:
- Filming something in front of a green background - this so called chroma key will then be turned into transparency by our service
- Creating animated video in a 3D software like Blender and rendering with transparent background to for example PNG and then encoding to AVI-None with real alpha channel